
本記事では、デザインワークフローシステム (Penpot)[https://penpot.app]の基本的な操作を説明します。本記事を読んでいただくことで操作感をイメージできると思います。実際に操作できるデモ環境もご用意していますので興味ある方は、ぜひご利用ください。
1. Penpotにログインします。
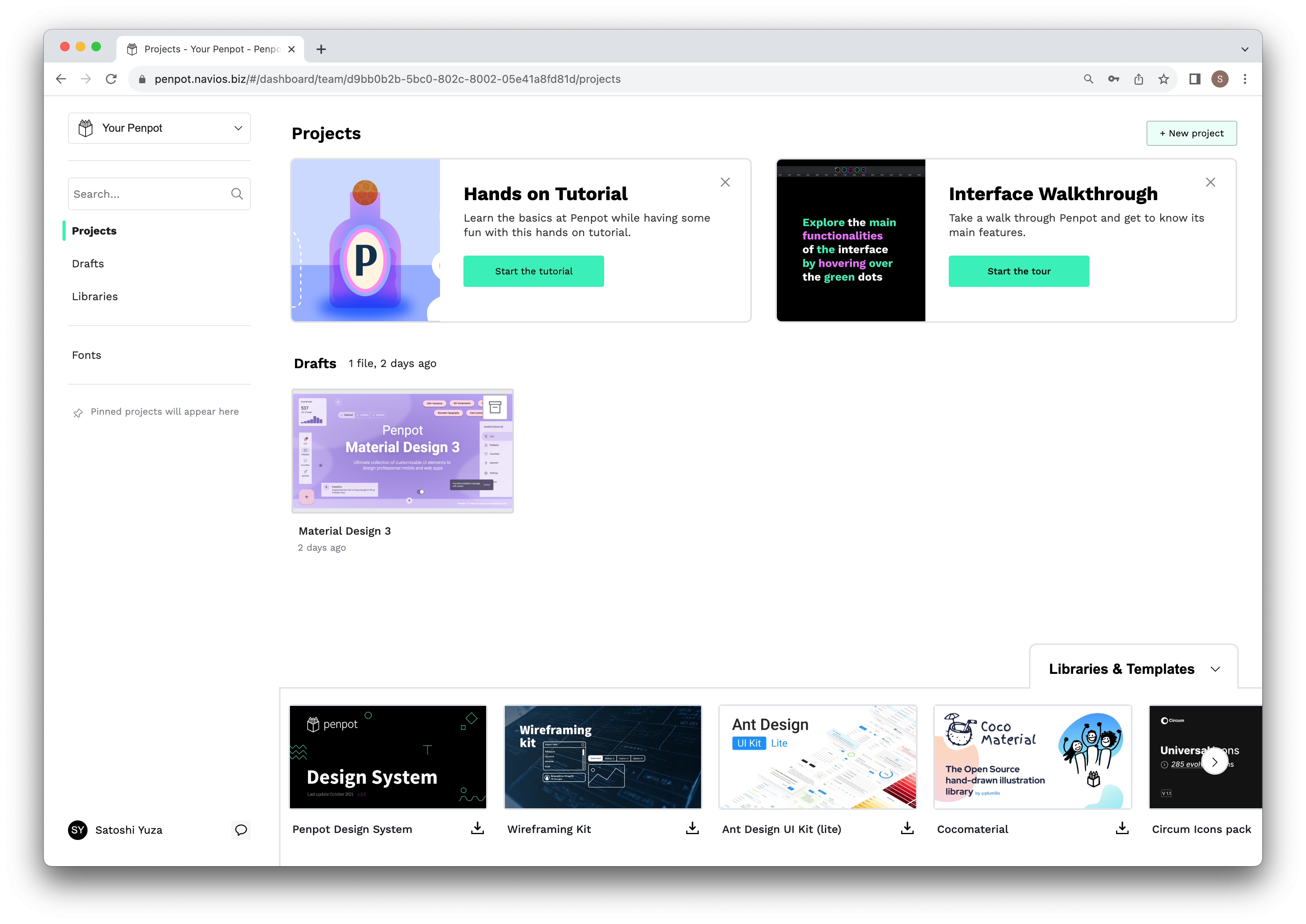
Penpotにログインすると、現在利用可能なProjectが表示されます。

2. Templateをインポートします。
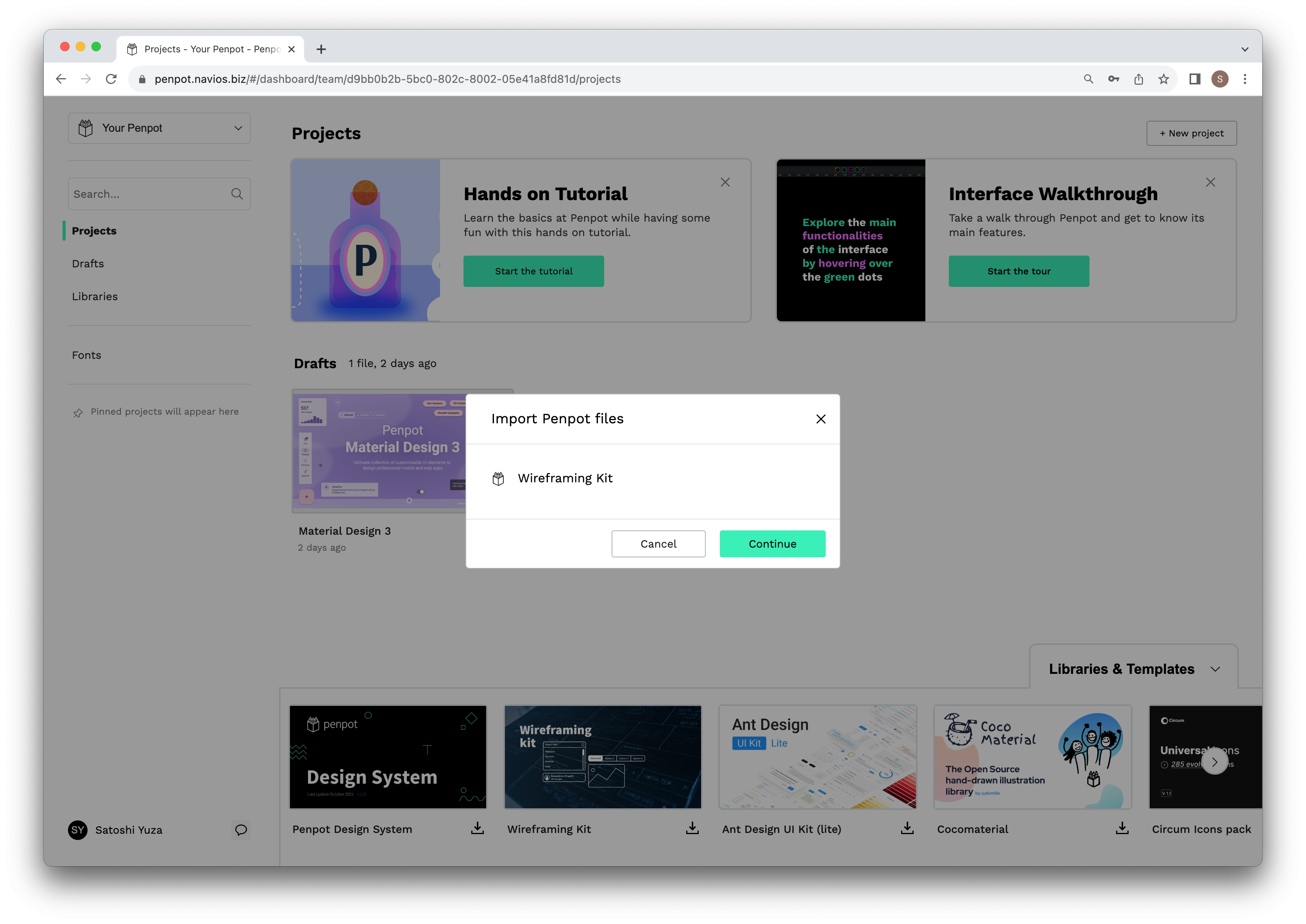
下部にあるLibrary & Templatesから、これから自分が作成したいデザインのTemplateをインポートします。
Webサイトのワイヤフレームを作成したい場合は、Wireframing Kitが便利です。

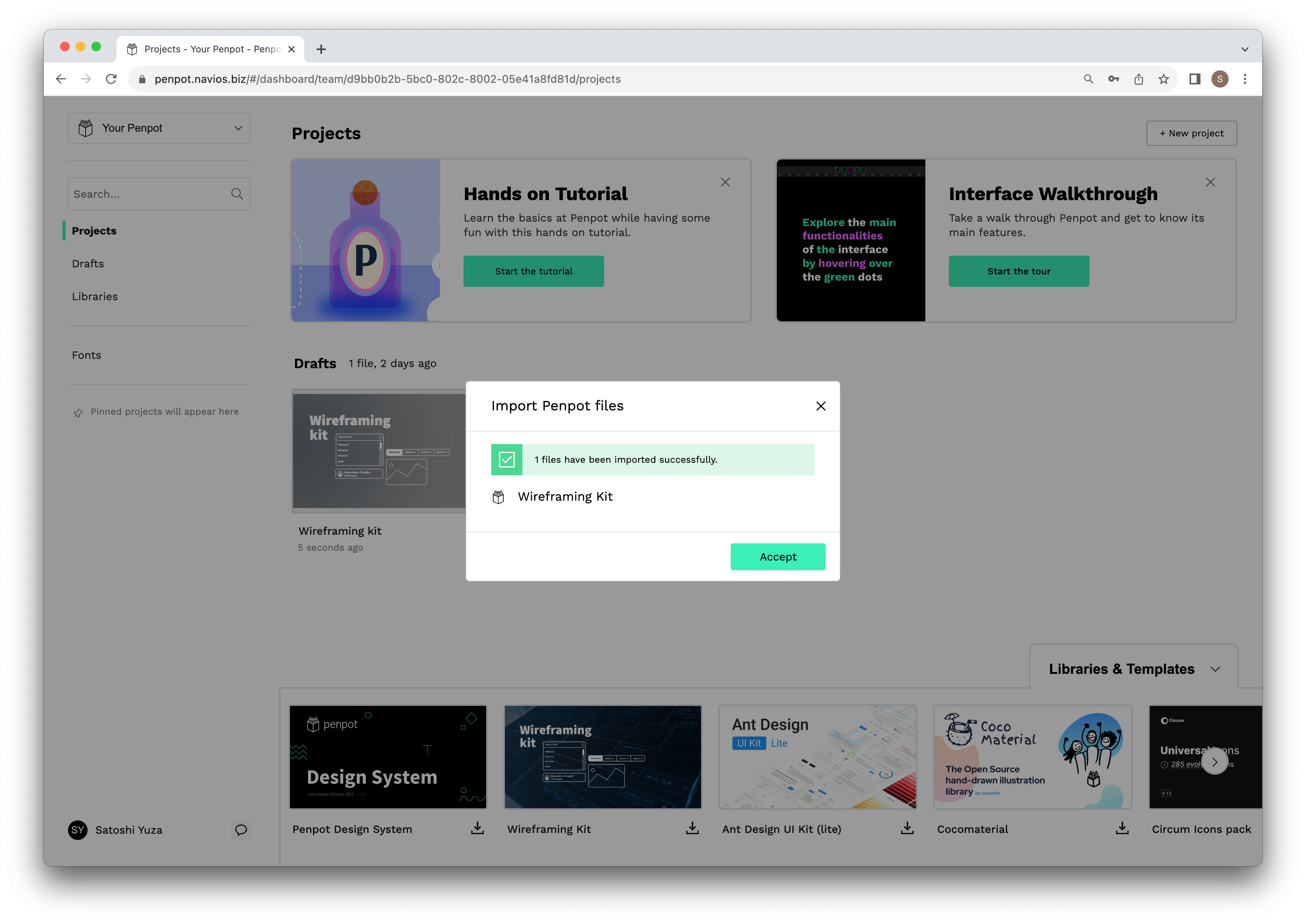
インポートが成功するとダイアログ内のメッセージが以下の画像のように出力されます。インポートが成功したら、Acceptをクリックします。

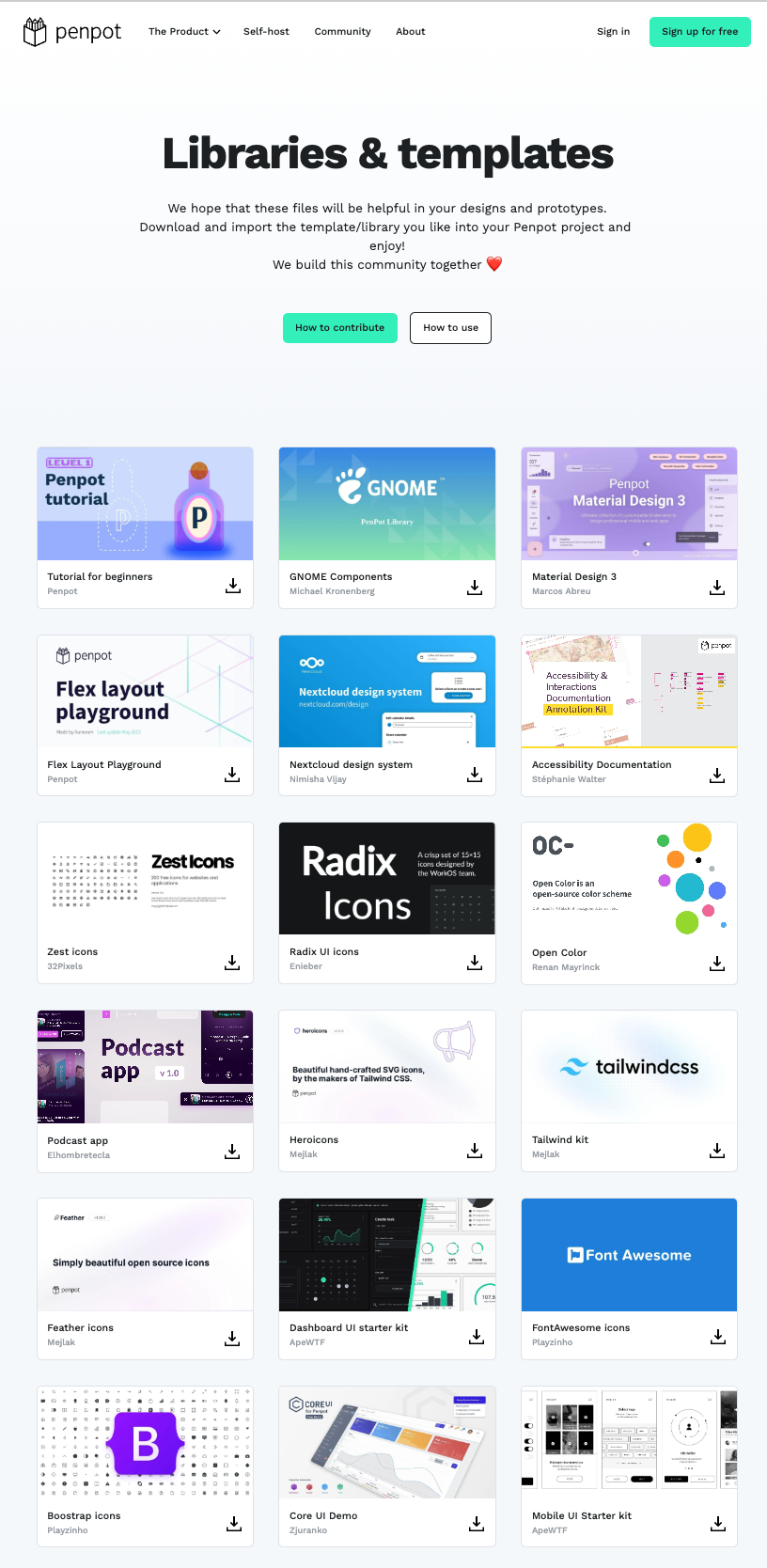
Penpotの公式サイトから様々なTemplateをダウンロードすることも可能です。
PenpotのWebサイトに掲載されているLibrary & Templates(https://penpot.app/libraries-templates )から、これから自分が作成したいデザインのTemplateをダウンロードします。
Webサイトのワイヤフレームを作成した場合は、Wireframing Kitをダウンロードします。

3. インポートしたTemplateのプロジェクト名を変更します。
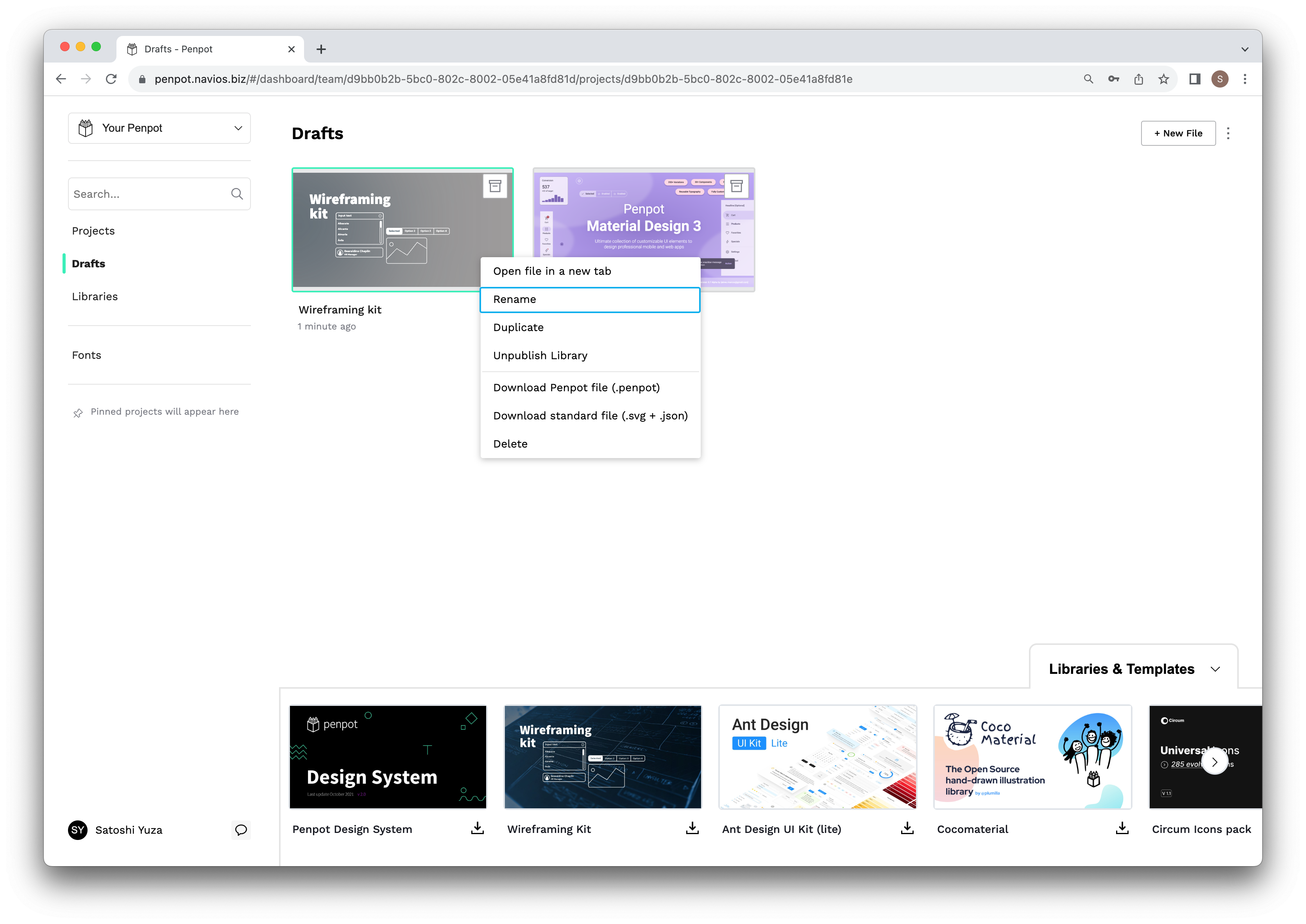
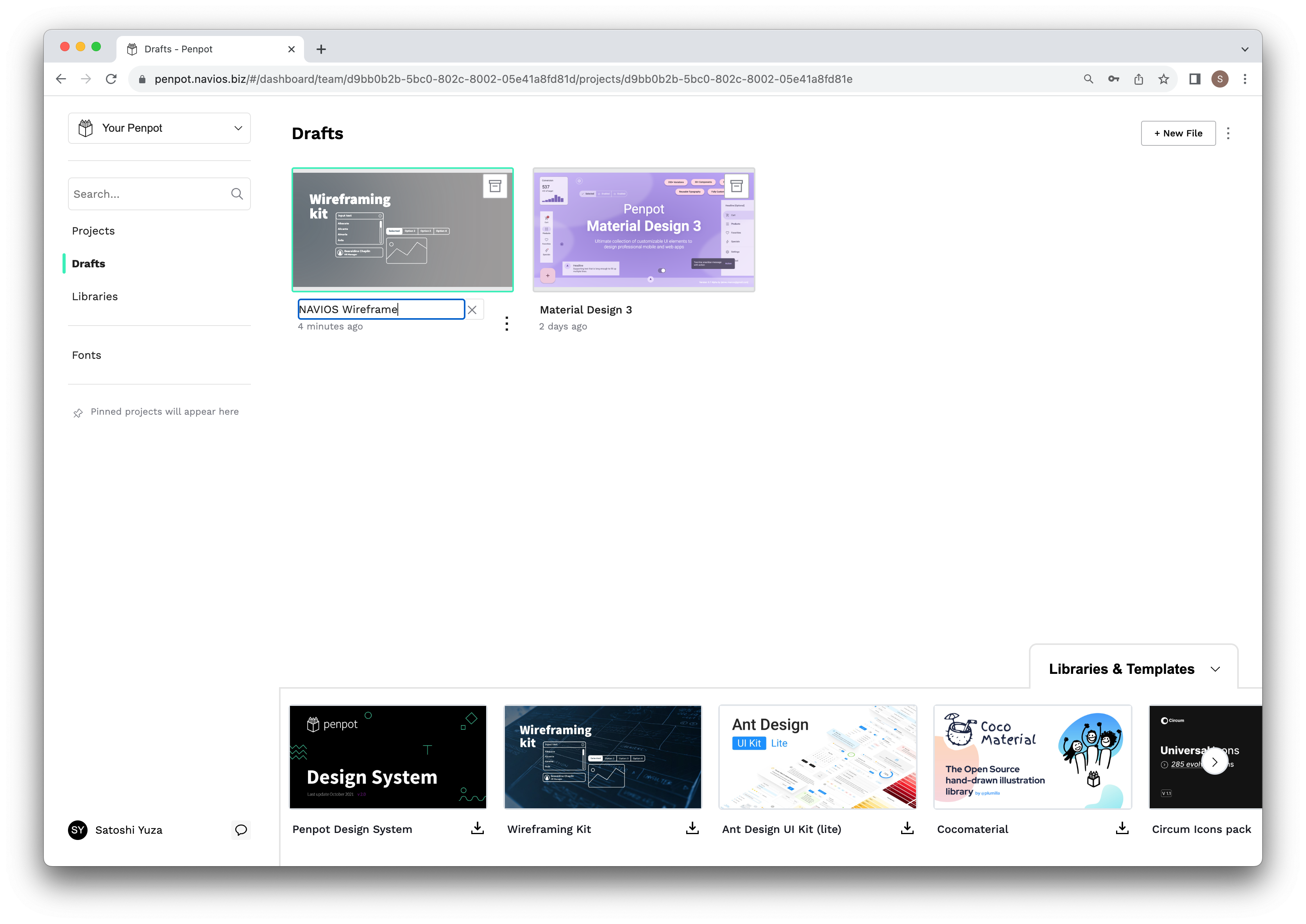
Draft内にインポートされたWireframing Kitのメニューをクリックすると、利用可能な機能のポップアップメニューが表示されます。
プロジェクト名を変更するので、Renameを選択します。

今回は、NAVIOS Wireframeに変更しました。適宜、変更してください。

4. プロジェクトを開く
編集したいプロジェクトの画像をダブルクリックすると、プロジェクトを開くことが出来ます。
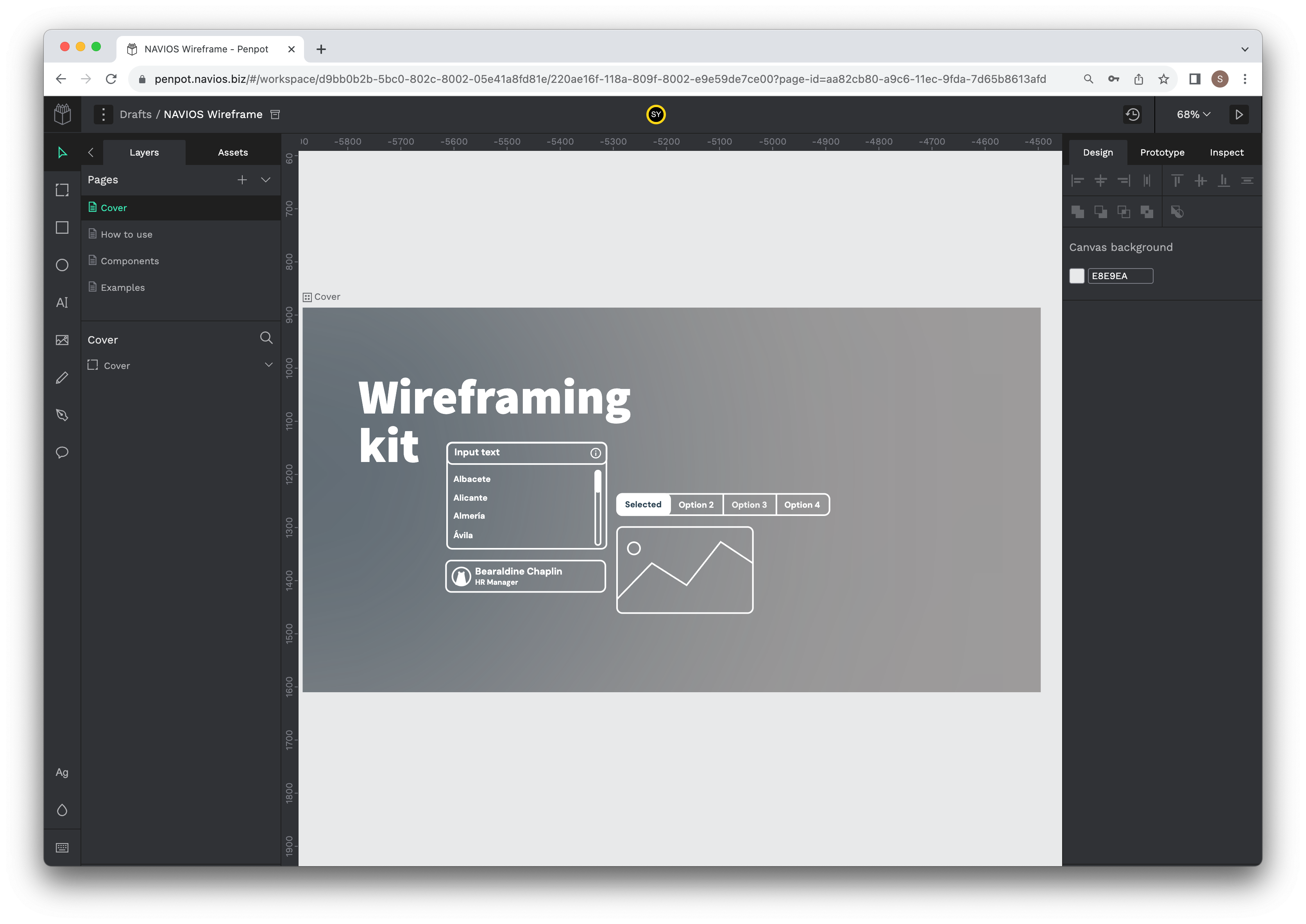
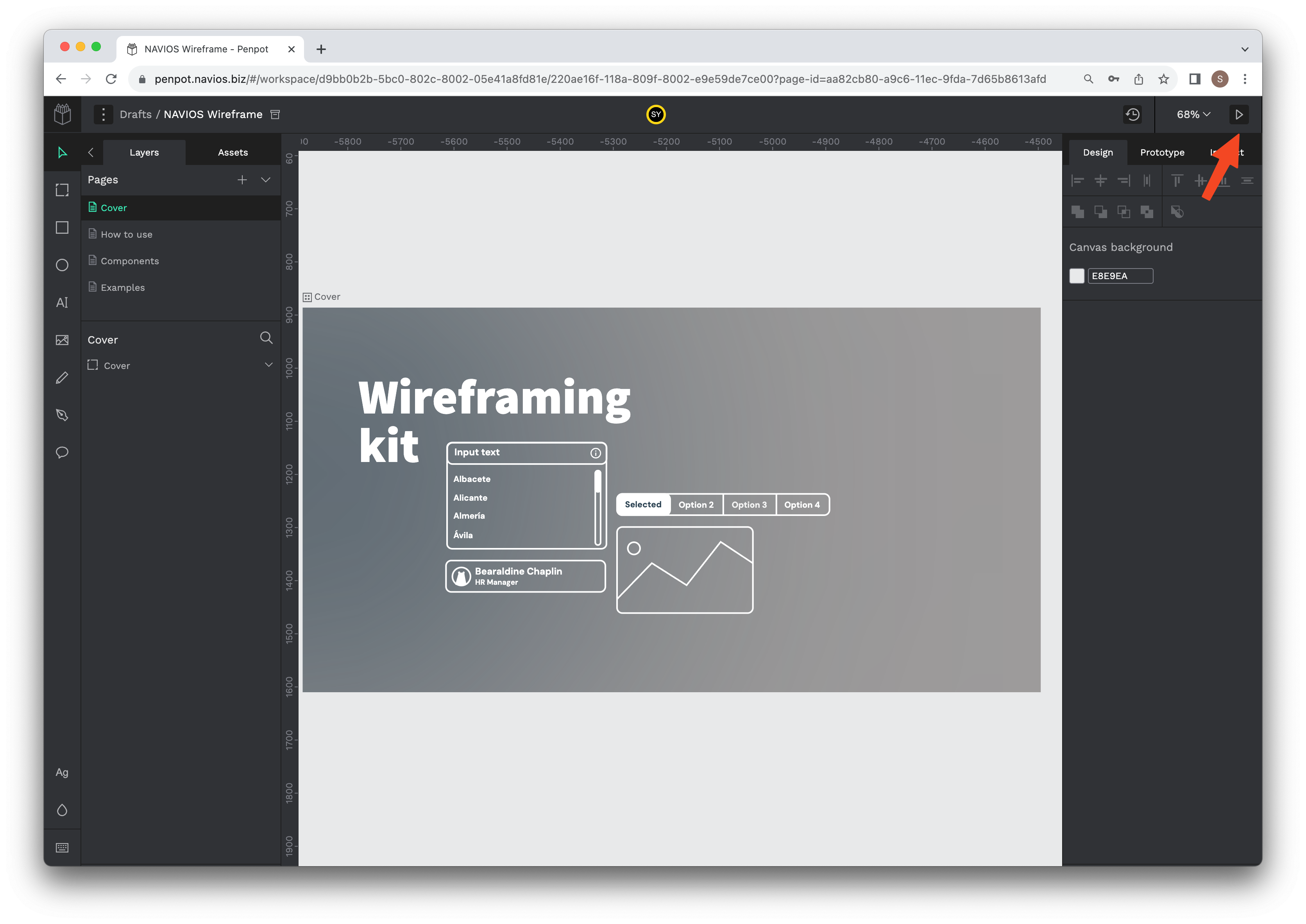
Wireframing Kitを開いたデフォルト状態は以下になります。

5. 左ペインのレイヤータブを確認します。
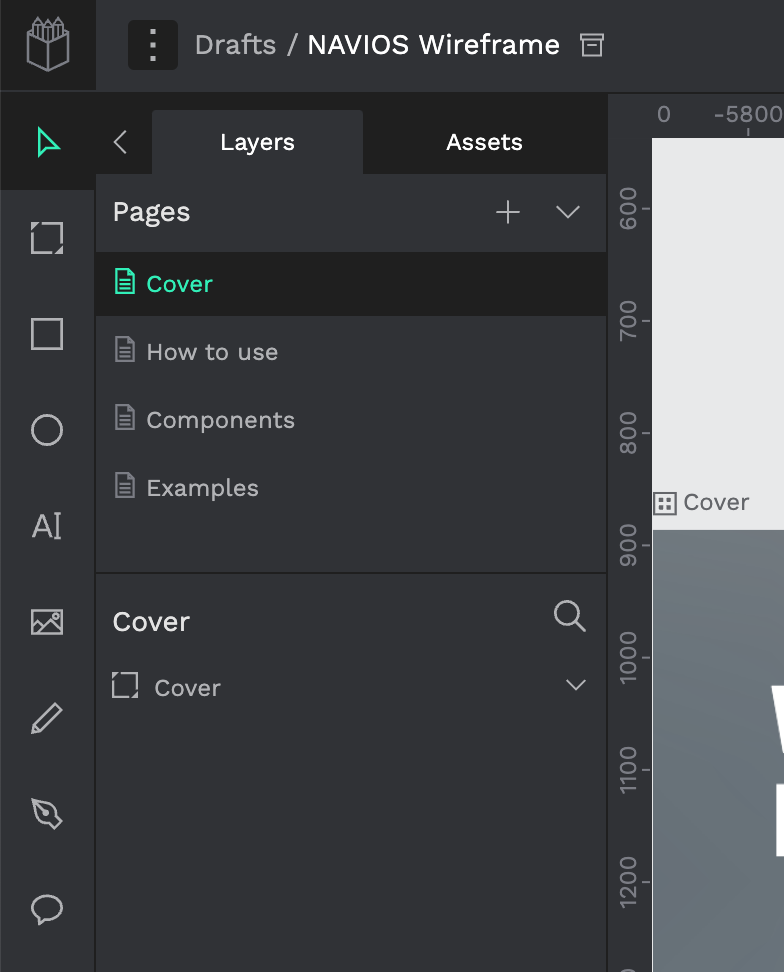
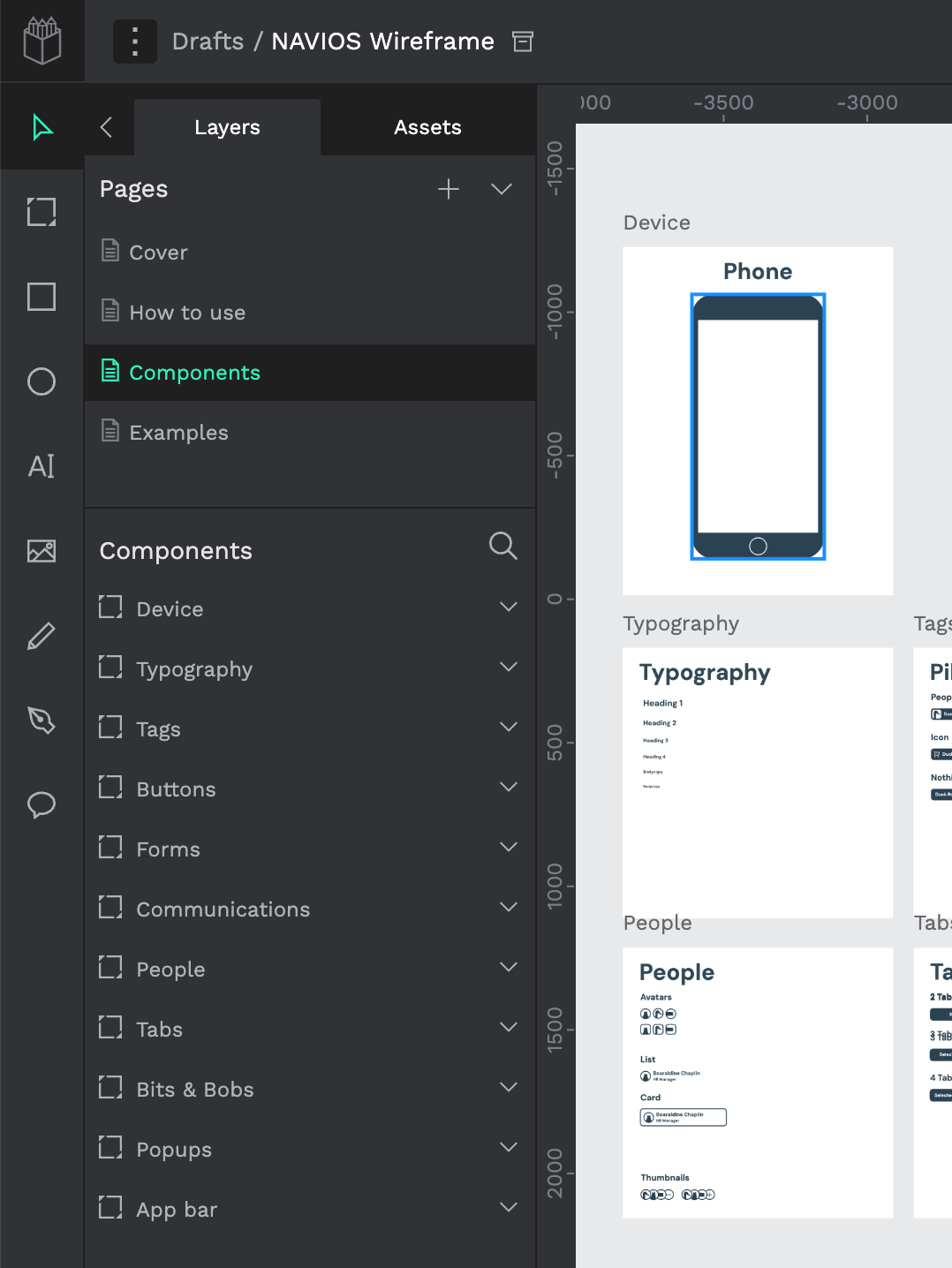
Pageは、Cover / How to use / Components / Examplesの4ページが存在しています。
ページを選択することでそれぞれのページを表示、編集することが出来ます。
Cover ページと Components ページを選択した際に、Layers下部の項目が異なっていることに気付くと思います。
-
Cover ページのLayers領域

-
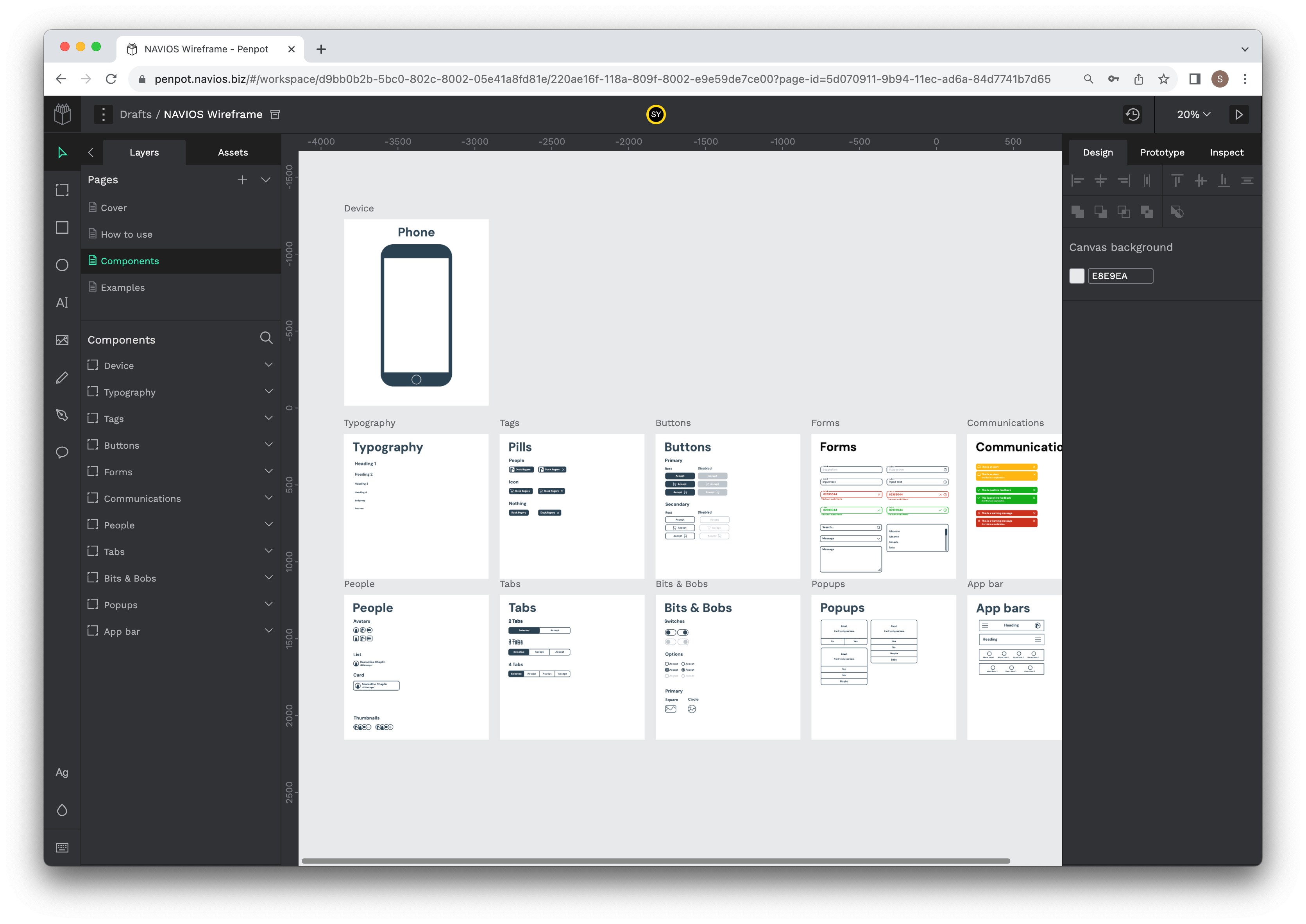
ComponentsページのLayers領域

この項目はPage内に存在するBoardになります。 Boardは、”Webサイトにおけるページ”や”複数あるデザインを整理するための箱”のようなものと理解してもらえればわかりやすいかと思います。
6. View モードで表示してみる。
さきほどのBoardをさらに理解するためにViewモードでページを表示してみます。
Boardが一枚のPage(Cover)を表示してみる。
-
Layers ⇒ Pages ⇒ Coverを選択して、右上の三角マークをクリックします。

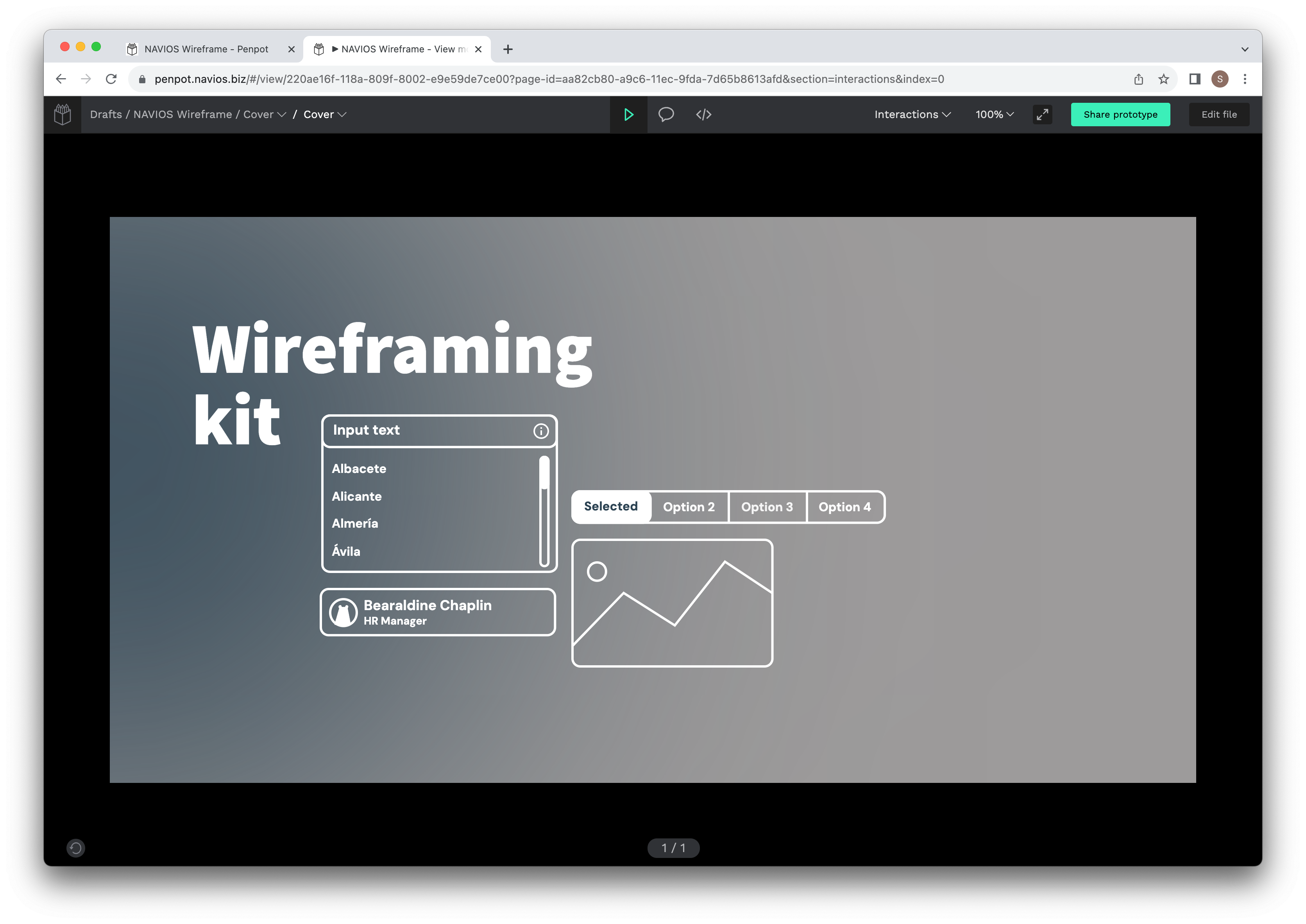
ブラウザの新しいタブでViewモードの画面が起動します。
Coverには、Boardが一つしか存在していませんので、画面両サイドの真ん中に矢印アイコンは表示されず何の変化も起きません。
Boardが複数枚のPage(Components)を表示してみる。
-
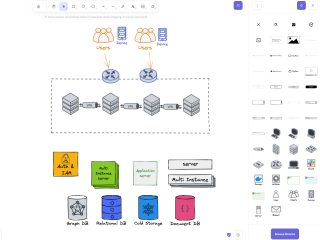
Layers ⇒ Pages ⇒ Componentsを選択して、右上の三角マークをクリックします。 このページには以下のように複数のBoardが作成されています。

Viewモードで表示すると、画面右側の中央部分に矢印が表示されます。
矢印をクリックすることでBoardを行き来し、Board内のデザインを確認することが出来ます。
Video file
BoardにFlowとPrototypeが設定された複数枚のPage(Examples)を表示してみる。
-
Layers ⇒ Pages ⇒ Componentsを選択して、右上の三角マークをクリックします。
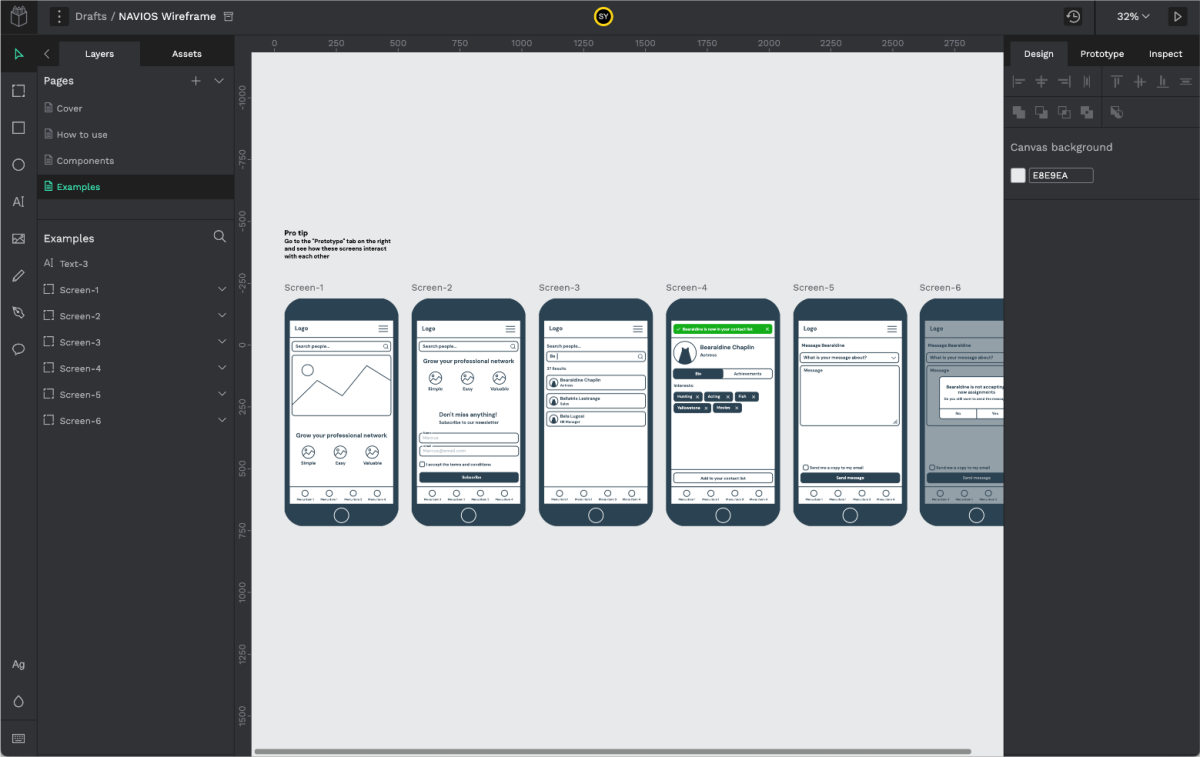
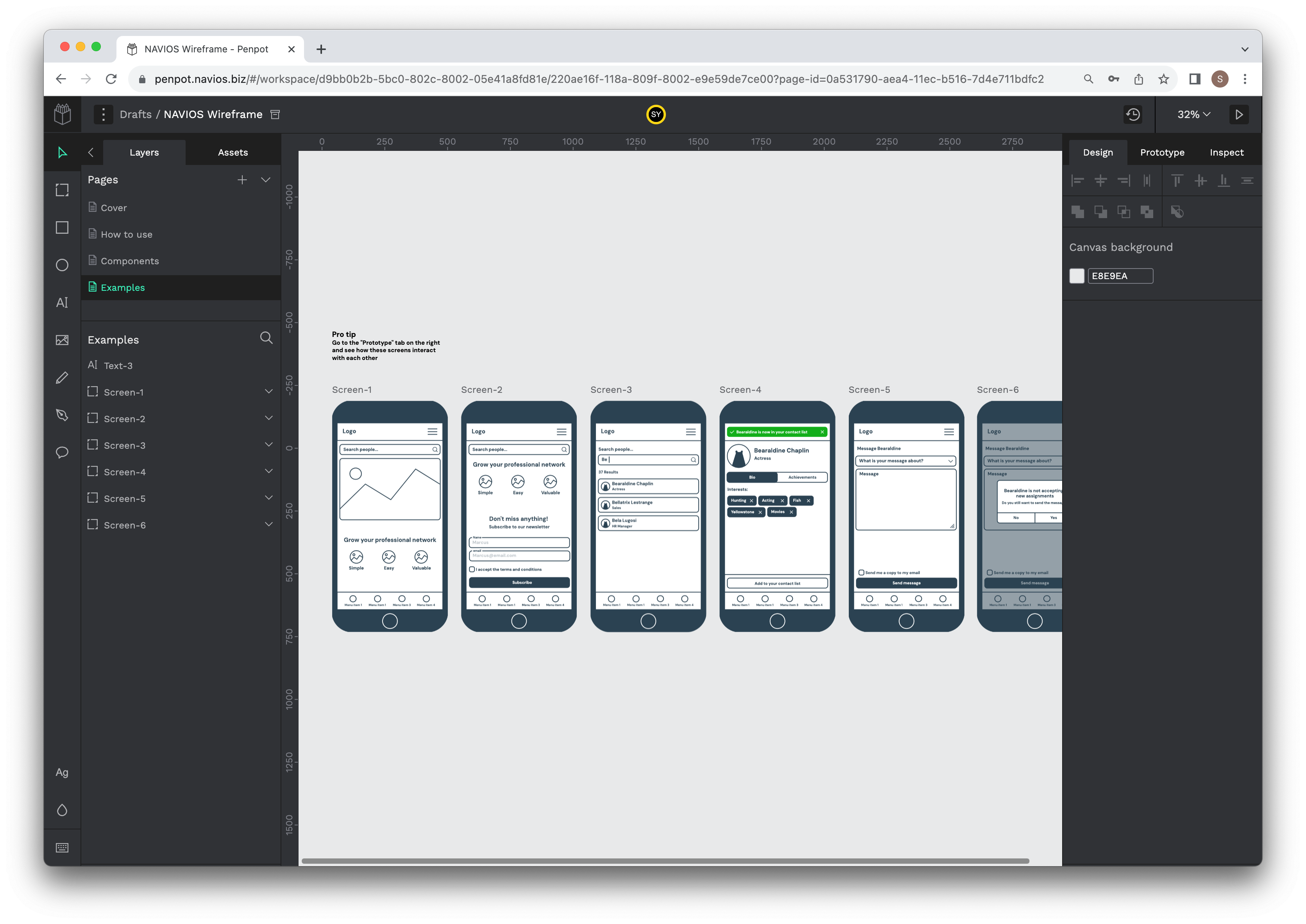
このページには以下のように複数のBoardが作成されています。また、右ペインのPrototypeタブを表示するとFlowが設定されています。
Viewモードで表示すると、画面右側の中央部分に矢印が表示されます。
矢印をクリックすることでBoardを行き来し、Board内のデザインを確認することが出来ます。
また、FlowとPrototypeが設定されているため、Interractionsからshow interactionを選択すると、プロトタイプとしてマウスクリック時の画面遷移を確認することが可能です。Video file
7. おわりに
以上のような基本操作で画面のプロトタイプを確認することが可能です。テンプレートを利用すれば、LayersにPageを新規に作成し、Boardを準備して、アセットをコピー&ペーストすることで効率的にWebサイトのサイトイメージを作成できます。